Beyond the layout, we can build bespoke tools for your needs, audience or story
Problem: The Association of Medical Illustrators has an annual conference. One central element to the conference is the Salon, which presents submission of work of the constituents. In the new era of social distance. How can artwork be judged? Solution: I designed a webapp that would dynamically populate through a Dropbox API. The site created would deliver context specific information for three distinct user privileges. The Judges would have assigned categories populated with the entries of those categories. Once all the judging is completed the results would automatically be tallied through the back-end. This data could then be displayed by the admin users. This allowed for continuity of the association's annual Salon at a time where the physical conference could not be.
Solution:
I designed a webapp that would dynamically populate through a Dropbox API. The site created would deliver context specific information for three distinct user privileges. The Judges would
have assigned categories populated with the entries of those categories. Once all the judging is completed the results would automatically be tallied through the back-end. This data could then be displayed by the admin users.
This allowed for continuity of the association's annual Salon at a time where the physical conference could not be.

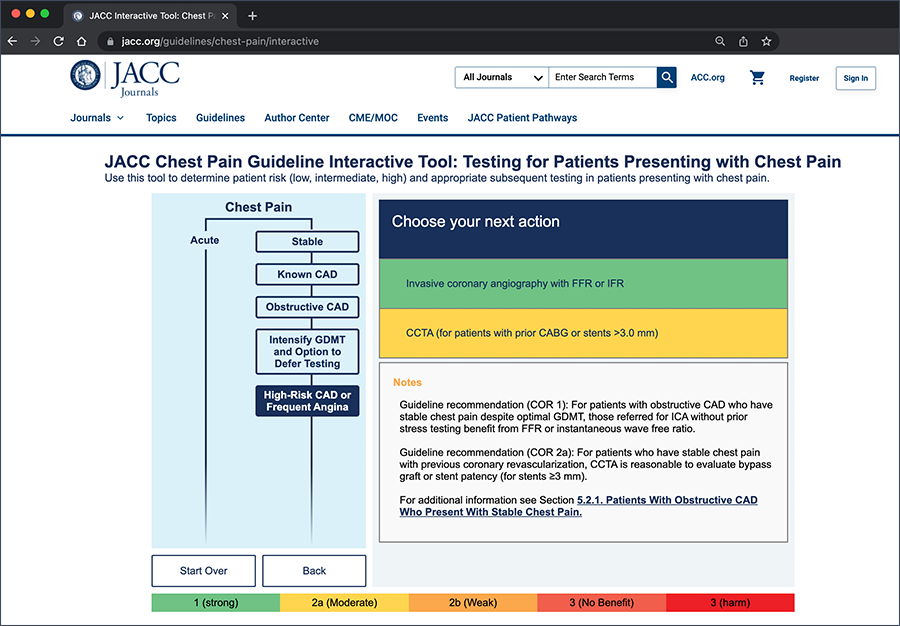
Biochromatic worked with the Journal of the American College of Cardiology to developed an HTML/Javascript tool to gather multiple chest pain algorithms into one intuitive guideline tool.
JACC Chest Pain Guideline Interactive Tool: Testing for Patients Presenting with Chest Pain
Use this tool to determine patient risk (low, intermediate, high) and appropriate subsequent testing in patients presenting with chest pain.
View a sample project here
Allow the view agency to interact with your content at their own pace. Let them explore and learn for a better experience. 2D animation with navigation controls,Interactive animations can chapterize for interactive learning experience this being just one chapter
View a sample project here